-
React 컴포넌트(Component)React,JS,TS 2020. 5. 10. 15:39
- Components(컴포넌트),
1. React는 Components와 함께 동작한다.
2. Components 는 HTML를 반환하는 함수이다.
3. React는 Components를 사용해서 HTML처럼 작성하는 경우에 필요하다.
4. JS 와 HTML 조합을 JSX(React 개념)
- Component 만들기
1. js파일 생성후 import React from 'react'; //항상 맨위에 추가
2. 함수 생성
3. export default Patato;

Potato.js 4. 컴포먼트 추가

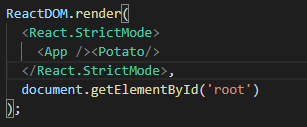
index.js 
index.js ReactDom.render는 하나의 컴포넌트만 렌더딩 할수 있었는데
업데이트 된 후 여러개의 컴포넌트 사용가능
'React,JS,TS' 카테고리의 다른 글
React PropTypes (0) 2020.05.10 React JSX+Props+map (0) 2020.05.10 [VSCode]Visual Studio Code로 Git 사용하기 (0) 2020.05.09 React 프로젝트생성 (0) 2020.05.09 React Requirements (0) 2020.05.09